DevLog #0 : 24/03/2025

Esse DevLog vai servir para apresentar o que foi feito até aqui, originalmente tinha planos de criar um jogo de coleção de criaturas, com tudo eu tive problemas para utilizar a gerenciação de dicionários e matrizes (dictionary e arrays), então eu comecei a seguir o tutorial do canal Barry's Development Hell onde ele desenvolvia um jogo de cartas, e para isso ele utilizava gerenciação de objetos por meio de fila e pilha com arrays, isso me ajudou muito a entender o básico.
Com tudo eu fiz algumas alterações, muitas pelo fato de ter um gosto estico diferente eu adicionei algumas mudanças, colocando junto algumas curvas que fizeram a mão ter variação de altura e curvatura

Eu utilizo uma formulas similares as apresentadas por
Barry's Development Hell
mas com algumas diferenças, porém sigo o mesmo conceito.
@onready var tamanho_telaX :float = get_viewport_rect().size.x
@onready var tamanho_telaY :float = get_viewport_rect().size.y
@onready var centro_da_telaX : float = tamanho_telaX/2.0
@onready var centro_da_telaY : float = tamanho_telaY/2.0
Essa função abaixo é um passo extra que eu adicionei para a partir da disposição:
func _atualizar_posicao_na_mao() -> void:
for i : int in range(mao_jogador.size()):
var carta: carta_padrao = mao_jogador[i]
var posicao_X: float = _calcular_posicao_X(i,_calcular_tamanho_carta())
var rotacao: float = _calcular_rotacao(posicao_X)
var nova_posicao : Vector2 = Vector2(posicao_X, _calcular_posicao_Y(posicao_X))
emit_signal('criartween',carta,nova_posicao,i,rotacao)
a função _calcular_posicao_X é quase igual a apresentada nesse video, HAND Godot 4 Card Game Tutorial só que com a diferença de diminuir o tamanho total da mão pelo tamanho de uma carta para fins de centralização.
func _calcular_posicao_X(index: int,_tamanho:float)->float:
var pivot_x : float = centro_da_telaX+((index)*tamanho_carta)-(_tamanho-tamanho_carta)/2:
return pivot_x:
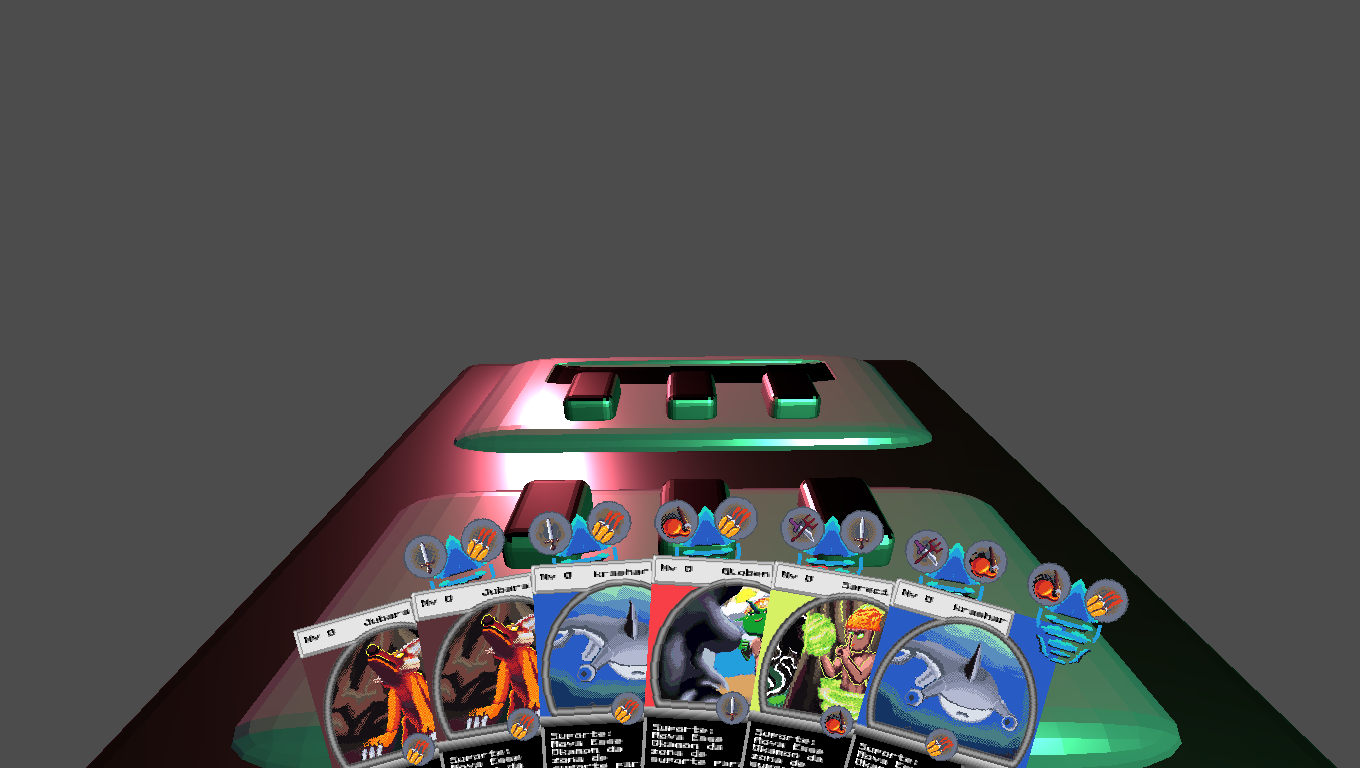
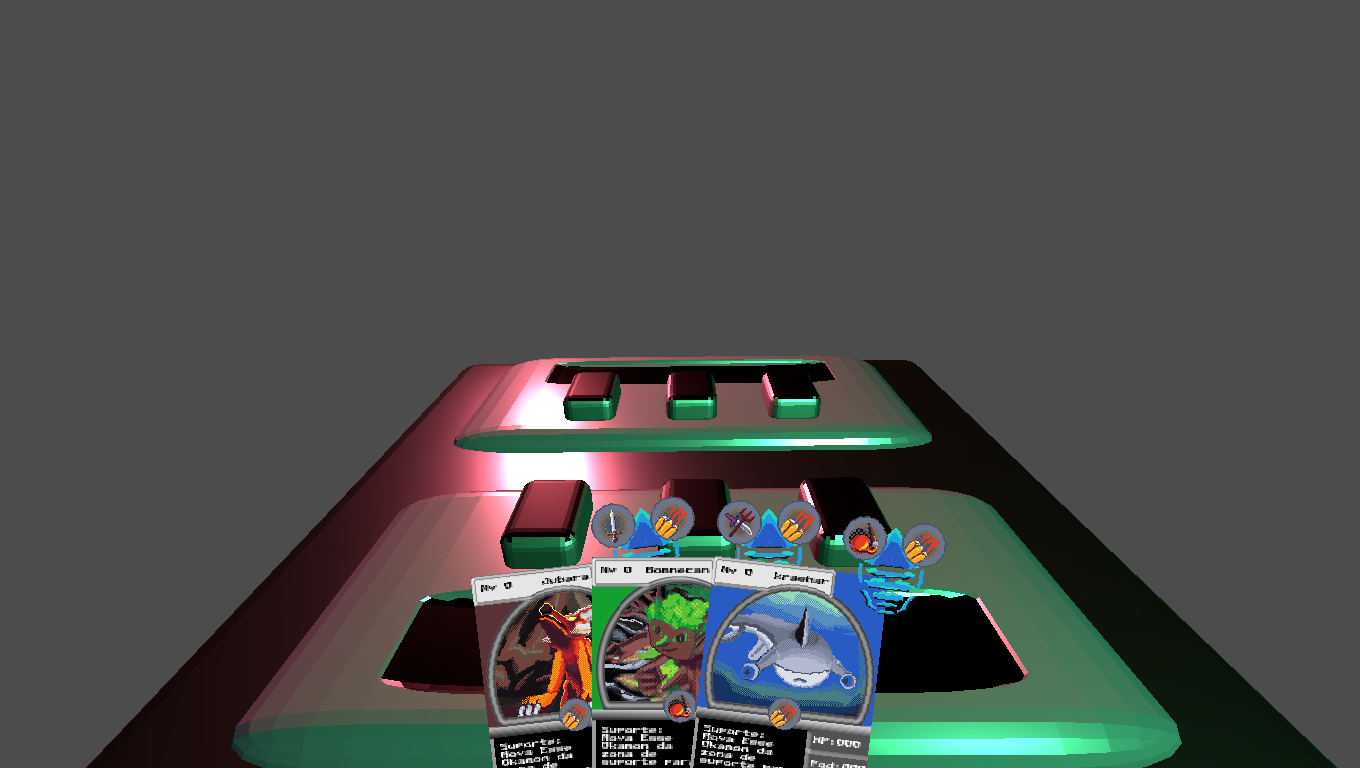
var posicao_X: float = _calcular_posicao_X(i,_calcular_tamanho_carta()) deve ter percebido que aqui ao invés de ter um tamanho definido por uma variável eu preferir limitar uma mão por numero de cartas, eu prefiro limitar a mão a uma porcentagem da tela, como segue a função:
func _calcular_tamanho_carta() -> float:
var tamanho_mao : int = mao_jogador.size()
var tamanho_maximo : float = (tamanho_telaX*tamanho_mao_escala)
if tamanho_total >= tamanho_maximo:
tamanho_carta = (tamanho_maximo/mao_jogador.size())
else:
tamanho_carta = tamanho_padrao_carta
tamanho_total = tamanho_mao * tamanho_carta
return tamanho_total
a variável tamanho carta é definida como igual tamanho_padrao_carta que é uma variável exportada, ela tem o tamanho de 150.0 pixeis.
a variável tamanho_mao_escala
é uma variável exportada que na captura de tela esta com o valor de 0.8,
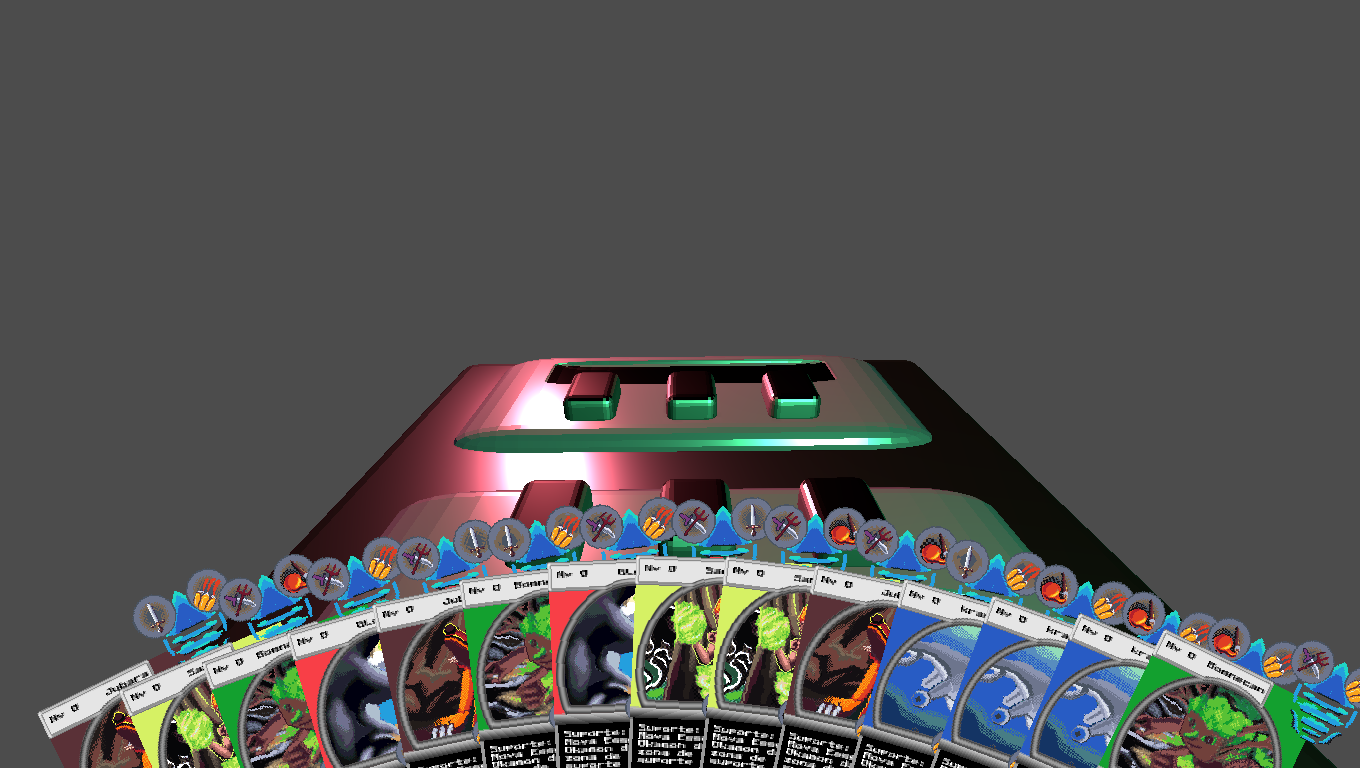
ou seja a mão ocupa até 80% da tela, se tamanho_total que é o numero de cartas na mão,
obtido pelo tamanho da array multiplicado pelo tamanho de cada atual das cartas,
se ele for maior ou igual a 80% da tela o tamanho da carta é definido como o
tamanho máximo da mão dividido pelo numero de cartas,
caso contrario o tamanho da carta sera mantido ou retornará ao
tamanho padrão definido em 150 pixeis,
podemos observar nas capturas de exemplo a variação.


Eu mudei o tamanho máximo 40% para ficar mais fácil de observar a diferença entre o tamanho das cartas gerados automaticamente e o tamanho padrão.
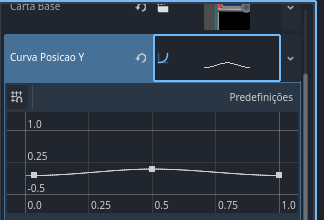
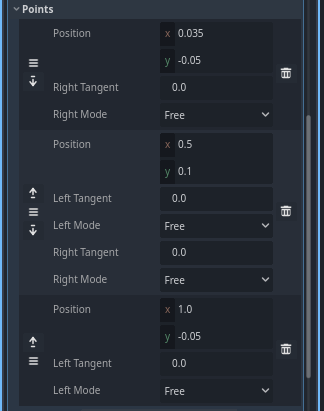
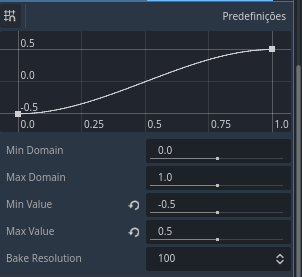
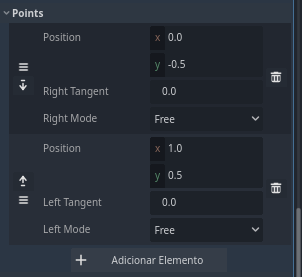
Eu adicionei duas curvas onde que eu uso para calcular a altura da carta.


Ela é feita por meio da seguinte função:
func _calcular_posicao_Y(posX:float)->float:
var posrelaX :float = posX/tamanho_telaX
var posY : float = tamanho_telaY-urva_posicao_Y.sample_baked(posrelaX)*tamanho_telaY
return posY
Por sua vez também é calculado com a rotação por meio da curva a baixo.


Por fim eu adicionei uma pausa entre cada carta comprada.
func _mao_inicial(n_cartas:int) -> void:
for i : int in range(n_cartas):
_comprar_carta()
await tween.finished
emit_signal("final_abertura")
Esperando que o sinal do tween terminado seja disparado antes de novas chamadas do loop, por enquanto é isso, eu só movi o campo de batalha de um ambiente 2d para um 3d estou ainda trabalhando na integração da parte 2d com a 3d do jogo.
